안녕하세요? 크로네입니다!
오늘은 NPM 을 이용해 나만의 패키지을 만들어 보겠습니다.
1. 회원가입
먼저, https://www.npmjs.com/ 에 접속합니다.

그 후에 오른쪽 위에 Sign Up 으로 NPM 에 회원가입 합니다.
2. 로그인
"이제 다시 메인화면에서 로그인 하면 되죠?"
아닙니다. 이번엔 브라우저가 아닌, 컴퓨터에서 로그인할겁니다.
하지만 그 전에, 모듈의 코드가 있어야 올릴 수 있겠죠?
먼저, 적당한 이름으로 폴더를 만듭니다.
그 다음 폴더에 들어가서 위쪽에 cmd 라고 입력합니다.

그 다음 열리는 창에 npm init 이라고 적어줍니다.

그럼 여러 질문이 나옵니다.
맨 처음에는 이름, 두번째로 버전, 설명, 메인 파일, 테스트 명령어(선택), 깃 레퍼짙토리 URL(선택),
검색키워드, 제작자, 라이선스. 이렇게 순서대로 나옵니다.
마지막에는 yes 를 적어주시면 됩니다.

그 다음으로, entry point 에서 적었던 메인 파일을 만들어줍니다.

그리고 뭔가 많이 엄청난 코드를 적어줍니다.

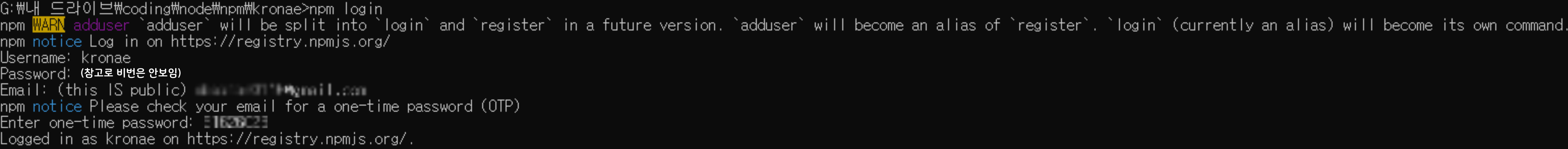
그리고 저장한 후에, 다시 CMD 에서 npm login 이라고 적어줍니다.

OTP 번호가 필요하다면 적어주면 됩니다.
참고로 비번은 적어도 안보입니다.
그다음 npm publish 를 적어줍니다.

그러면, 로그인 된 계정으로 패키지가 만들어 집니다.

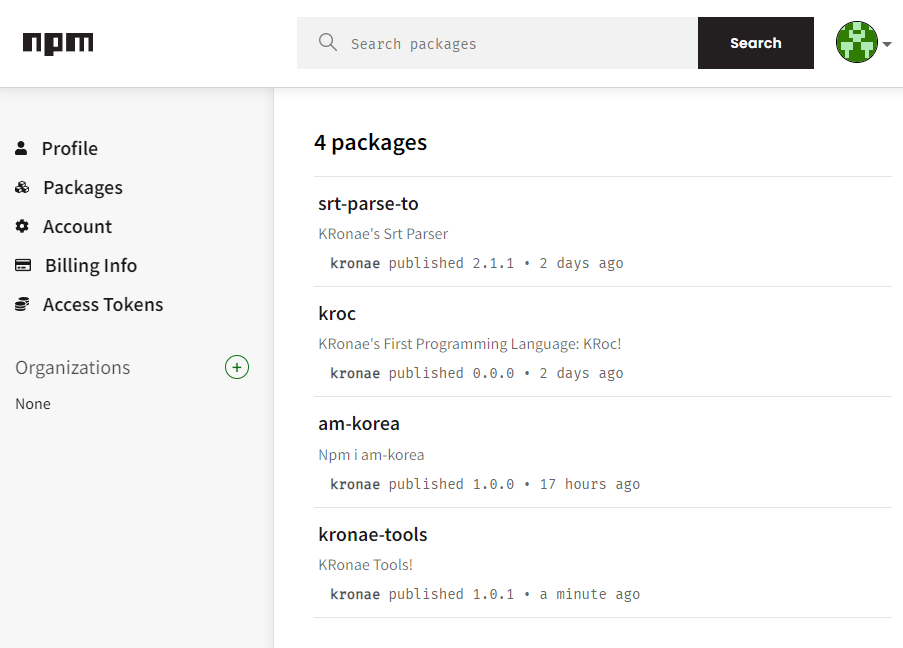
프로필을 봐도 방금 만든 kronae-tools 패키지가 잘 보이고,
설정한 keyword 들로 검색해봐도 잘 나옵니다.

참고로, 다음 버전을 만들때에는
package.json에 version 을 올려서 npm publish 를 실행해야합니다.
그럼 지금까지 npm 패키지 만들기였습니다.
끝까지 읽어주셔서 감사합니다! 이상 크로네였습니다.
'코딩' 카테고리의 다른 글
| [코딩] 컴파일이 대체 뭐죠? (0) | 2022.12.09 |
|---|---|
| [코딩] 코딩이 뭔데요? (0) | 2022.12.09 |
| [코딩] Return? 이뭐죠? (0) | 2022.12.08 |
| [코딩] JSON? 그게 뭐지? (0) | 2022.12.08 |
| [코딩] 프로토타입? 그게 뭐죠? (0) | 2022.12.08 |
댓글