크하! 안녕하세요 저는 크로네입니다.
오늘은 CSS 에서 개발자가 원하는 폰트로 글씨체를
바꾸는 방법에 대해 알려드리겠습니다.
1. Google Fonts
먼저 Google Fonts 에서 자신이 사용하고 싶은 폰트를 골라주어야 합니다.
다음 웹사이트는 Google Fonts 이고, 이곳에 접속해 원하는 폰트를 골라주세요!
구글 폰트: https://fonts.google.com/

저는 Fira Code 라는 폰트를 사용해 보겠습니다.

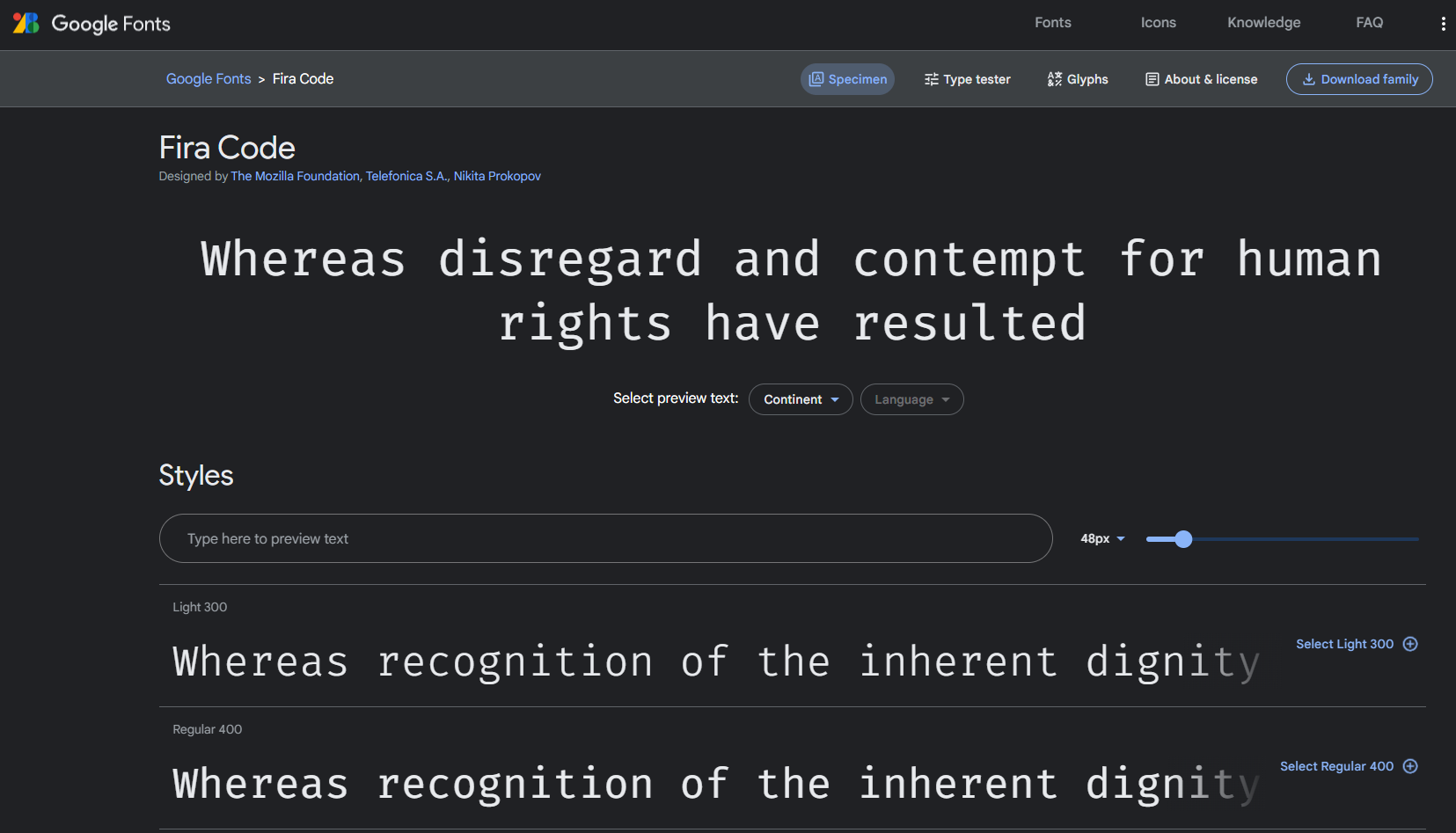
클릭하면 다음과 같은 화면이 나옵니다.

이곳에서 Type here to preview text 에 글자를 적으면 미리보기 글자를 바꿀 수 있습니다

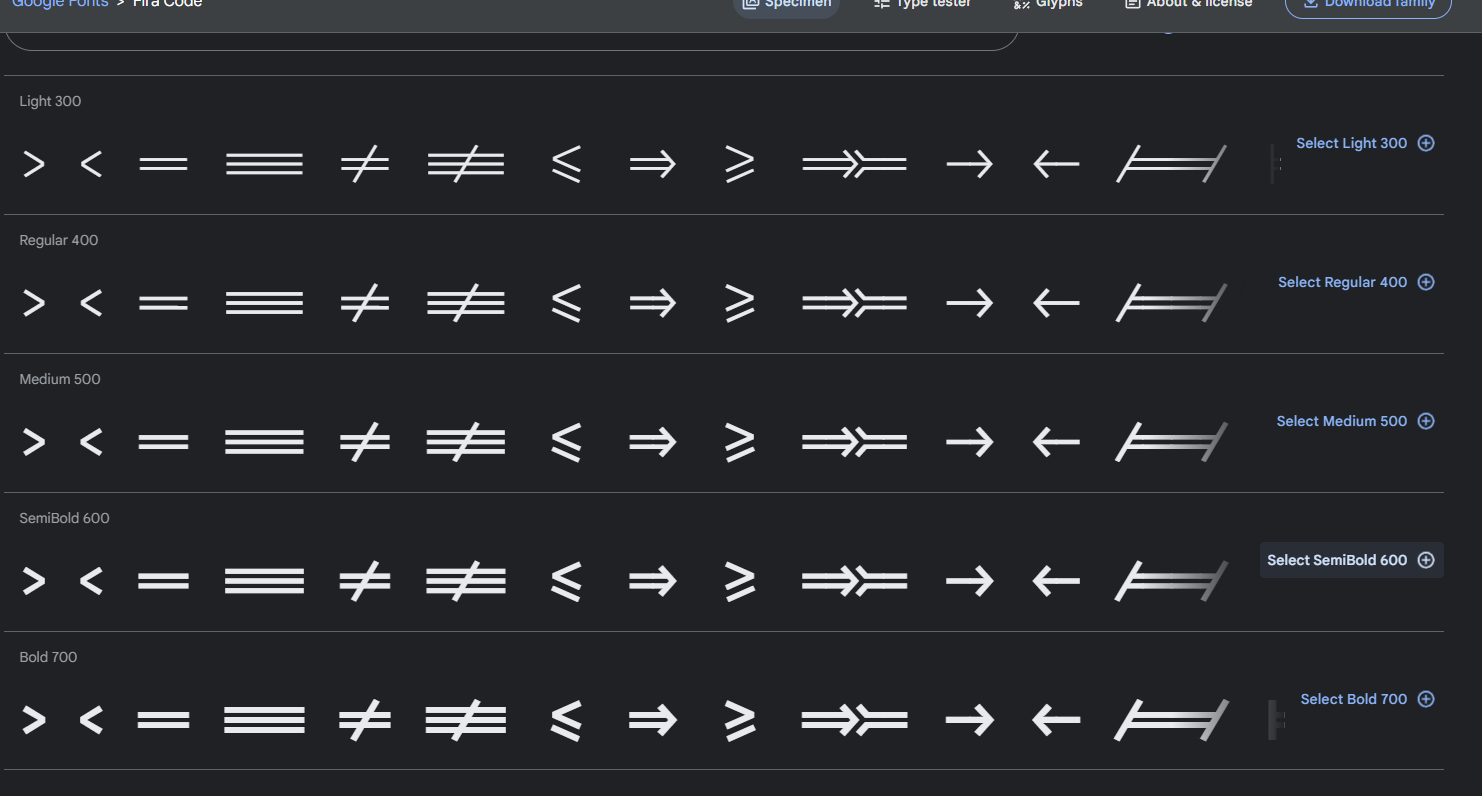
저는 여러 기호를 적어보았는데요,
Fira Code 폰트는 여러개의 기호를 보기 편하게 합쳐주는 폰트입니다.
저는 이게 편해서 VSCode 에서 사용하고 있습니다.
아 어쨌든 본론으로 돌아와서, 이 폰트를 사용하는 방법에 대해 알려드리겠습니다.
먼저 아래에서 원하는 크기를 골라줍니다.

그 다음 Select .... (+) 를 눌러서 폰트를 선택합니다.
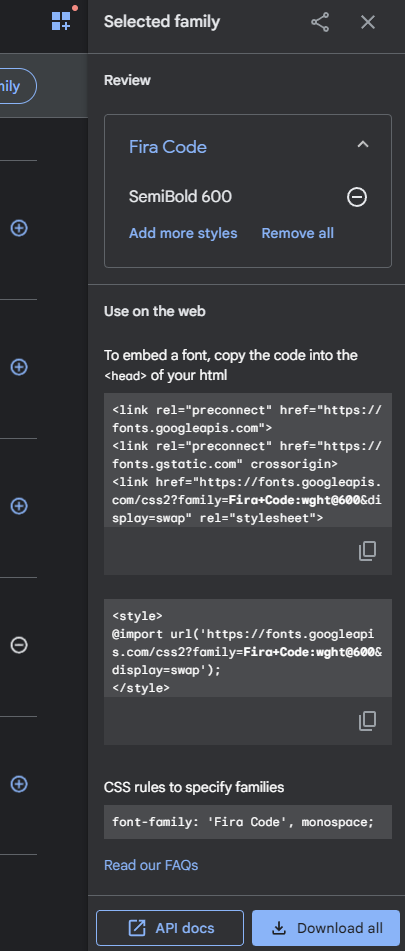
이렇게 하면....

오른쪽에 이런 창이 뜨는데요,
여기에서 윗쪽에 적힌 2개의 HTML 코드 중에 하나를 <head> 태그 사이에 넣으시고,
맨 아래쪽에 있는 CSS 코드를 사용하면 폰트를 사용할 수 있습니다.
2. 사용하기
사용방법만 알면 무슨 소용이겠습니까, 제가 사용하는 예시를 직접 보여드리겠습니다.
먼저 바탕화면에 정말 너무나 평범한 이름으로 프로젝트 폴더를 만들어줍니다.

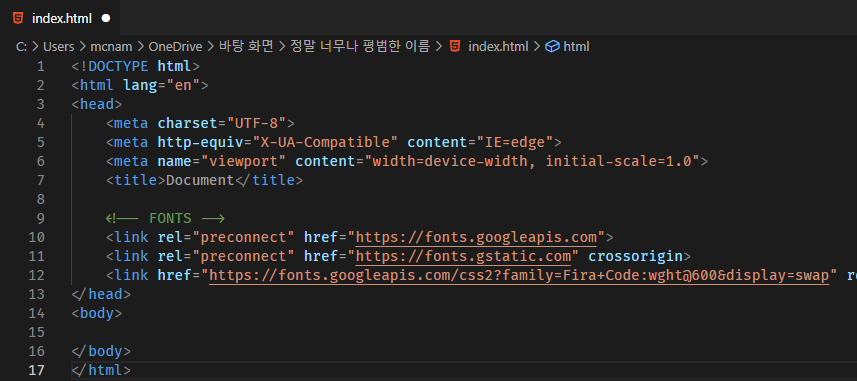
그 다음 언제나 그렇듯 index.html 폴더를 만듭니다.

그리고 이 파일을 VSCode 로 열어줍니다.
그 다음 언제나 그렇듯 느낌표 탭을 해줍니다.


그 다음 Head 태그에 위에서 본 HTML 태그를 넣어줍니다.
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Fira+Code:wght@600&display=swap" rel="stylesheet"><style>@import url('https://fonts.googleapis.com/css2?family=Fira+Code:wght@600&display=swap');</style>저는 link 태그를 이용한 방법을 사용하겠습니다.

그리고 <body> 태그에 <p> 태그를 넣고 style 을 설정해보겠습니다.

그러면 전체 코드는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- FONTS -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Fira+Code:wght@600&display=swap" rel="stylesheet">
<style>
.font-firacode {
font-family: 'Fira Code', monospace;
}
</style>
</head>
<body>
<!-- 참고로 < 는 기호 '<' 이고, -->
<!-- > 는 기호 '>' 입니다. -->
<p class="font-firacode"><====</p>
<p class="font-firacode"> ==>>====<</p>
<p class="font-firacode">>====</p>
<p class="font-firacode">다람쥐 헌 쳇바퀴에 타고파</p>
<p class="font-firacode">DARAM-G HUN CHAETBAKCUIAE TAGOPA</p>
<p class="font-firacode">ABCDEFGHIJKLMNOPQRSTUVWXYZ</p>
</body>
</html>그럼 이제 결과를 볼까요?
3. 결과

우리가 원하던 Fira Code 라는 폰트가 잘 적용되어 나오고 있습니다!
그럼 지금까지 크로네의 폰트 적용하기 편이였습니다.
끝까지 읽어주셔서 감사하고요, 마지막으로...
크바!
댓글